Do you own a WordPress website and wish to turn it into a lead generation machine? You have come to the right place!
When you add live Chat to your WordPress website, you can grab visitors’ attention with proactive greetings and announcements, answer their routine queries, explore cross-sell and upsell opportunities, and boost sales.
But how easy or difficult is this process?
Adding Live Chat to WordPress websites can be hectic for some, but trust us when we say – it’s as easy as pie. Just a few minutes, a couple of steps, and you are good to go.
This article will introduce you to the steps needed for adding live Chat to WordPress websites and the key benefits it will serve your business. The best part is that you won’t need to juggle up your brain with any coding formats.
So sit back and relax. We have got you covered!
Why Use Live Chat on Your WordPress Site?
Holding on to website visitors is a game of engagement and interaction. The better you are at it, the stronger your game is. And the best way to strengthen your ground is to add live Chat to your WordPress website. It can significantly impact your interaction by letting visitors engage efficiently with a live chat operator.
There are numerous other benefits of adding live Chat to a WordPress website which are listed below:
- Capture Leads Using Pre-Chat & Post-Chat Forms: The use of Pre-chat and Post-Chat forms can help your business stay connected to your visitors and generate more sales. Important information related to the visitor, like name, email, phone number, etc., can be collected using the Pre-Chat form. On the other hand, the Post-Chat survey lets you collect insightful data related to customer experience and satisfaction.
- Offer Anytime, Anywhere Support: Adding live Chat to your WordPress website can enable anytime, anywhere customer support by providing instant responses in real-time. Website visitors won’t need to wait for long hours to get answers to their queries. This ensures continued to-and-fro transfer of information between the chat operator and the customer.
- Track Visitor Behavior in Real-Time: ‘Reason’ is the mother of all sales. When you know why your visitors are visiting your website, you can easily customize their journey to move them in your favor. Thus, tracking visitors in real-time and understanding their intent can raise many opportunities for your business. You can send relevant and targeted messages to customers based on their activity history.
- Recommend Products & Ongoing Offers: Integrating live chat into WordPress websites can help businesses boost their average sales value. Businesses can recommend complimentary or related goods and services or announce their upcoming offers to increase sales.
Adding Live Chat to WordPress Site
Adding Live Chat to your WordPress website just takes 3 minutes of your time. Yes, you read it right! It’s that simple.
Can’t believe it? See for yourself by following the steps given below. Let’s get started, then.
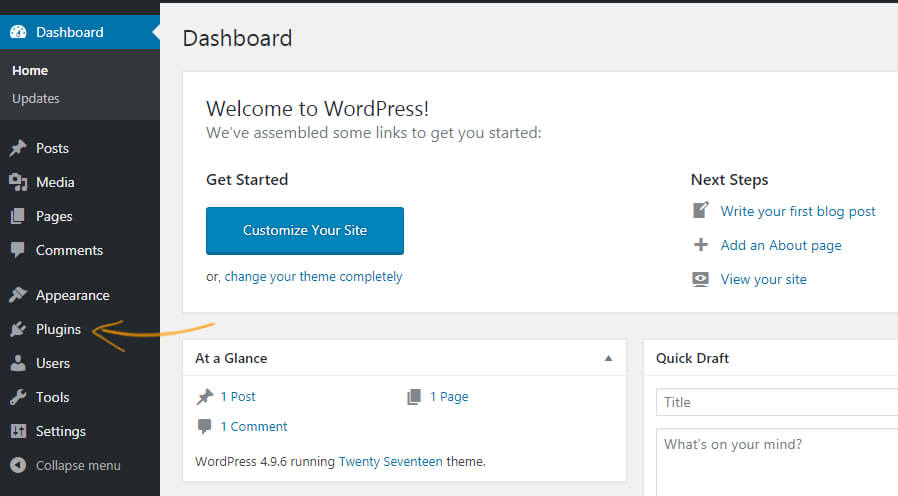
Step 1:

Go to the Plugins section in your WordPress dashboard.
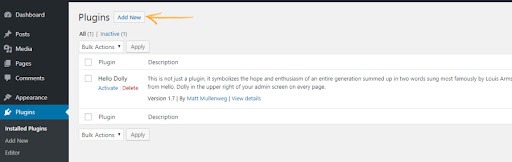
Step 2:

Click the Add New button.
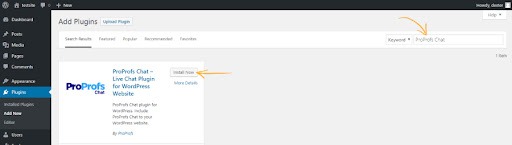
Step 3:

Type ProProfs Chat in the search bar. You will find ProProfs Live Chat – Live Chat Plugin for WordPress Website. Tap on the Install Now button to proceed.
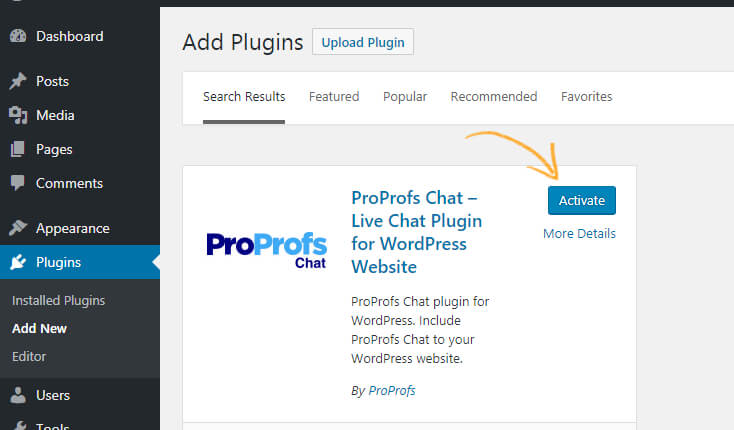
Step 4:

Click the Activate button once the installation is successfully completed.
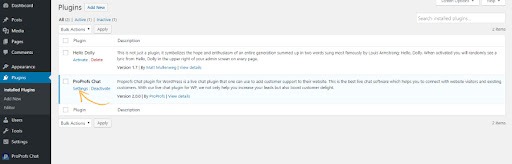
Step 5:

Visit the Plugins section and click the Settings button under the ProProfs Live Chat plugin.
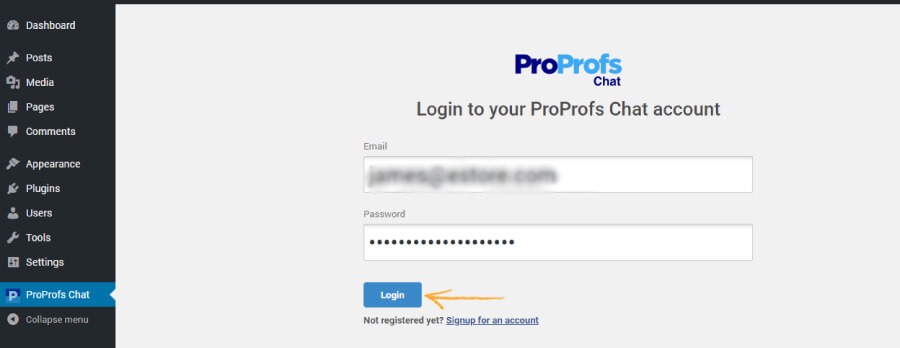
Step 6:

Enter your valid credentials to log in to your ProProfs chat account.
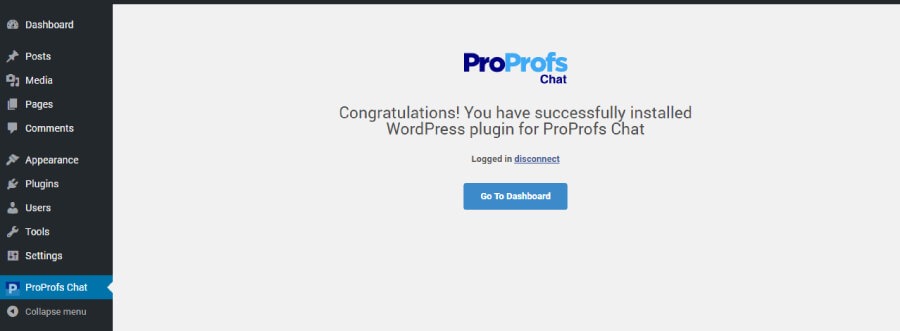
Step 7:

Congratulations! Your WordPress plugin installation is successful. You can also utilize your ProProfs Chat dashboard from here.
Read Also: 18 Best WordPress Live Chat Plugins of 2025
Adding ProProfs Chat for the Divi Theme
You can add ProProfs Chat for the Divi theme to your WordPress website by following the given steps:
Step 1:

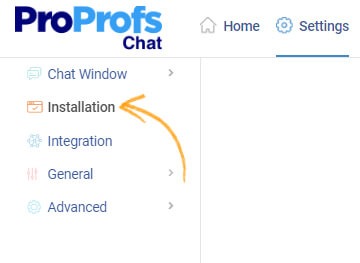
Navigate to Settings >> Installation after logging in to your ProProfs Chat account.
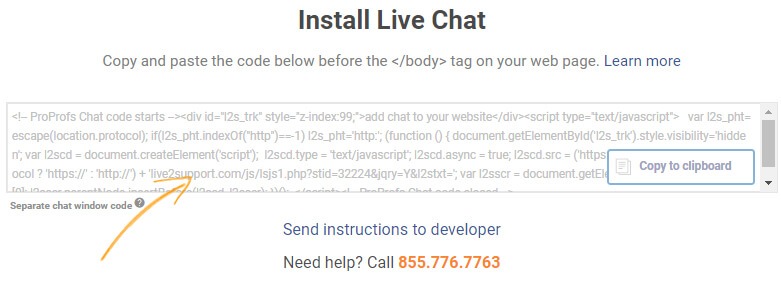
Step 2:

Select ‘Copy to clipboard’ to copy the given code in the installation screen.
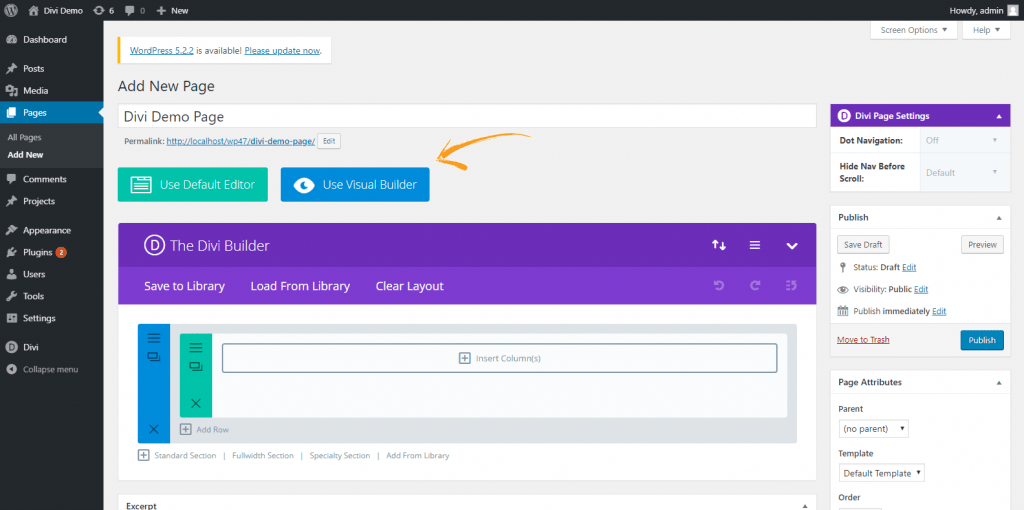
Step 3:

Log in to your Divi-themed WordPress and Tap on Use Visual Builder.
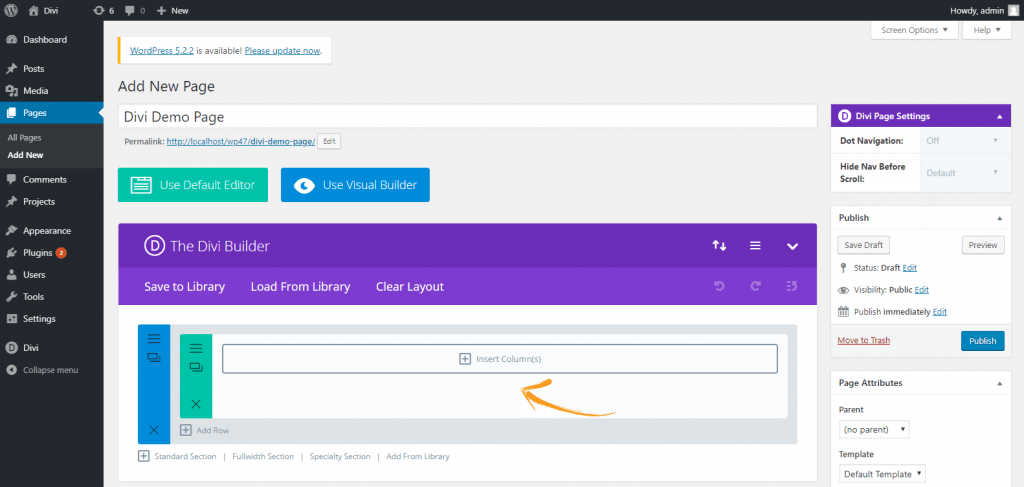
Step 4:

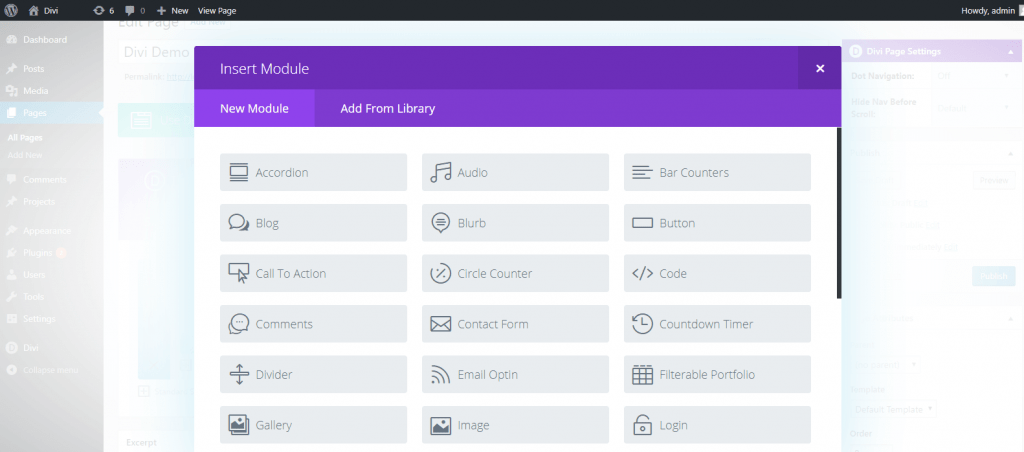
Click to add code module by navigating the Insert Module(s).
Step 5:

Navigate to </> Code option and click here to add the code module.
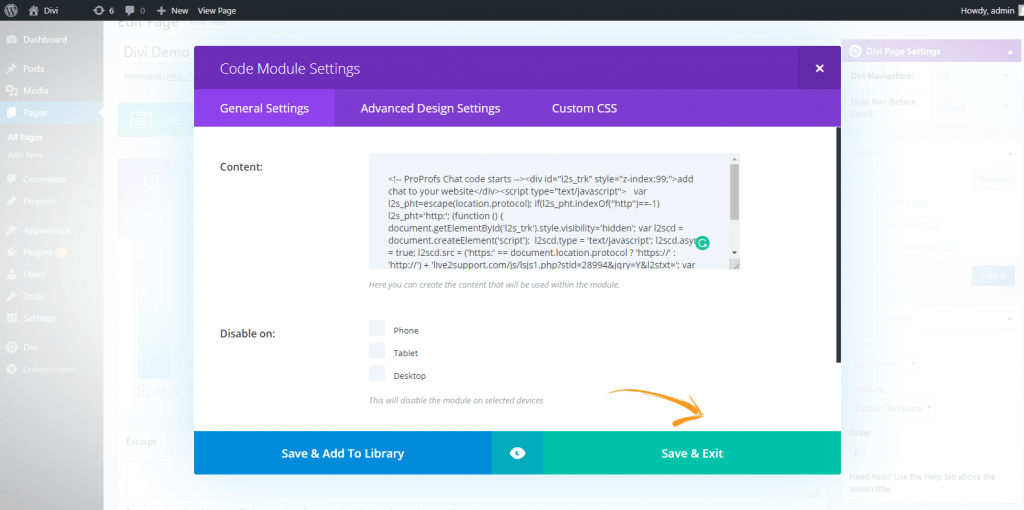
Step 6:

Paste the ProProfs Live Chat Installation code here. Now, click on Save & Exit to save the changes.
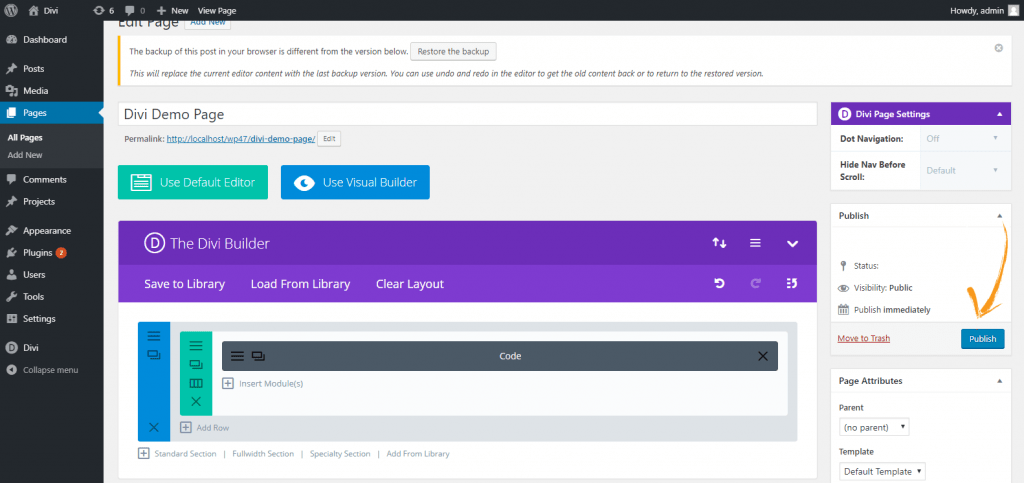
Step 7:

Tap on the Publish button to save the changes.
And that’s it! You are done with adding ProProfs Chat for the Divi theme to your WordPress website.
How to Customize the Appearance of a Live Chat Widget on WordPress Website
Customizing the live chat widget on your WordPress website is essential to enhancing the user experience for visitors. At the same time, it is an easy task that needs no hustle. Businesses can easily customize their chat widget using simple steps.
But why do businesses need to customize their live chat window?
A live chat window acts as the face of the business when a visitor uses it to interact with the company. The right set of colors and design can let you create an aura around the website visitors that can help you gain their trust and attention.
However, an irrelevant set of colors or designs can defer people from reaching out to your team.
Let’s look at the steps to customize the live chat window to match your brand style.
Step 1: Click on the Settings button in your Live Chat Dashboard.
The Settings window will allow you to customize the appearance of your live chat window. This includes modifying the Style, Icon, Color, Logo, Chatbox Position, project Position, and Chatbox Size.
Step 2:
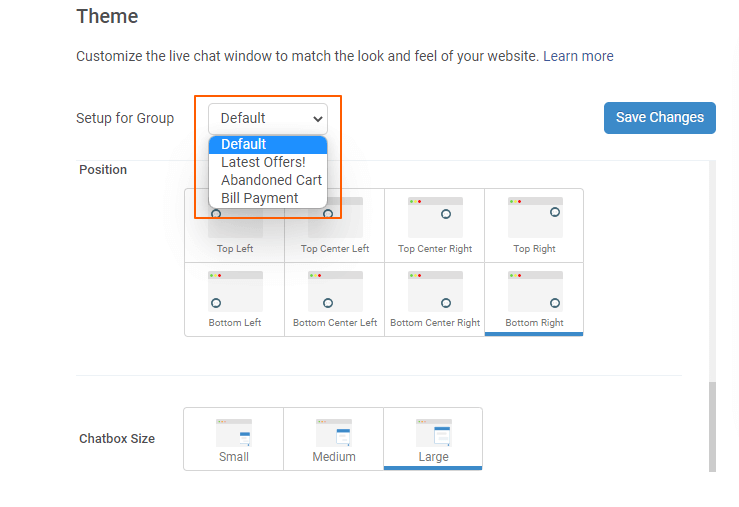
To start customizing the widget,
- Navigate the group from the dropdown for which you want to set up a particular theme. Keep it as ‘Default’ if you wish to generalize the theme.

From here, you can customize various theme settings as shown below:

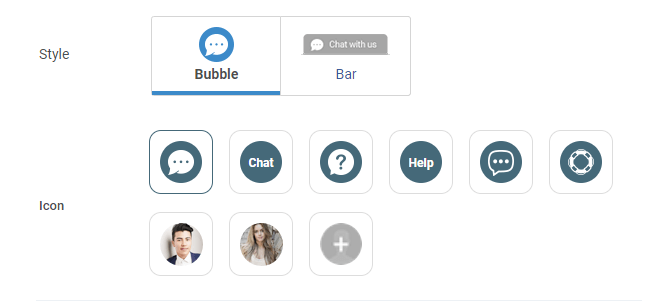
- Style: This lets you choose the style of Icon that you want for your chat window. You can keep it as a project or Bar as per your requirement.
- Icon: This lets you choose the Icon type from various options. However, these options will not be available if you select Bar as the style.
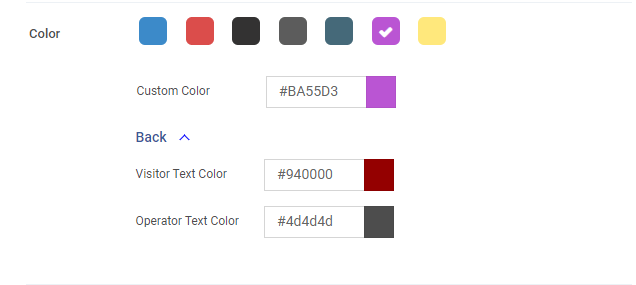
- Color: You can choose your required Color for the project or Bar, whichever you prefer. Additionally, you can also go for Custom colors.

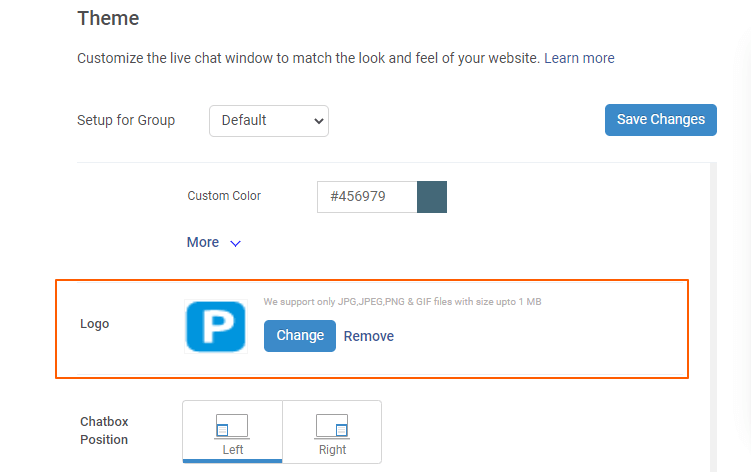
- Logo: You can display your company’s logo in the chat widget to make it look more professional. Please note that the recommended size is 350 x 200 pixels.

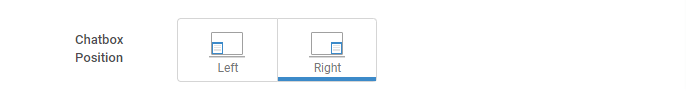
- Chatbox Position: This lets you choose the position of your Chatbox on the website. It can be left or right.

- project Position: You can select the position of the Chat project on your website. You can explore different positions depending on the Desktop or Mobile view.
- Chatbox Size: Similarly, you can also customize the size of your Chatbox from the given options as shown above.
Likewise, the Advanced button within the Settings window offers other customization options that let you design your live chat window as per your brand requirements.
Now that you know how to add live Chat to your WordPress website and the customization it needs, let’s move forward with the pros and cons of adding live Chat to your WordPress site.
Read More: How Does Live Chat Work?
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!
Pros of Live Chat Software
Adding live chat to WordPress website can change how businesses interact with their prospects. Not only does it enhance the quality of engagement, but it also improves the support agents’ productivity. Here are some more benefits you should know:
CRM (Customer Relationship Management) Integration
Live chat makes it easier than ever to track conversations, keeping an accurate record of visitor information such as their name, email addresses, etc. You can store this data in your CRM tool for sales professionals to reach out to prospects and convert them into customers. ProProfs lets you integrate your live chat with Salesforce, Zoho, Sugar CRM, Microsoft Dynamics 365, Highrise, and many more.
Convert Visitors into Delightful Customers
Agents can sense a customer’s tone and emotions during an ongoing chat and modify their responses as necessary. They can immediately create rapport by addressing all their questions or concerns and helping them make better purchase decisions. Moreover, personalized responses can help you create delightful customer experiences.
The instant gratification of visitors’ queries
Customers greatly appreciate live chat because it enables them to receive prompt answers to their inquiries. By offering live chat, you give customers a way to reach out right when they have inquiries or issues they cannot resolve on their own. This provides them with an instant point of contact, as opposed to emails, where the client might need to wait for hours or even days.
Minimize Agent Fatigue
By incorporating the canned responses feature into live chat, your business can significantly reduce the burnout caused by answering the same queries repeatedly. This greatly enhances the productivity of the concerned support agent. Moreover, chatbots can be deployed on your WordPress website to automate lead generation, appointment booking, sales, etc.
Read More: 50 Best Live Chat Canned Responses Examples
Cons of Live Chat Software
Though Live Chat software can significantly help a business upsell its products and services, there are potential challenges that can arise while having a live chat integrated into your website. Some of the challenges are mentioned below:
Complicated issues can be more efficiently handled on the phone than through chat support
Chat support comes with its limitations. Issues that need technical troubleshooting and simplification of complex concerns might be challenging for the live chat support agents. Such issues can be efficiently handled through phone support, where it becomes relatively easier to guide customers.
24/7 live chat support can be a bit costly for the business
Hiring live chat agents for round-the-clock customer support can significantly increase your costs. Although 24/7 support can get you to upscale your sales figures, it can still be a limiting factor for small businesses.
Peak hours can be hard to manage
Due to human limitations, handling voluminous inquiries can be challenging for live support agents. The situation can aggravate during peak hours, making it difficult to rely solely on this channel.
Scripted Responses
Scripted responses can turn users uninterested in continuing the chat session. Customers often find such answers to be impersonal and authoritative. Thus, automatically generated responses can turn down the experience for the visiting customers.
Despite minor concerns, Live Chat can significantly help a business boost its growth and upscale leads. According to recent research, Live Chat support proved to be the most satisfactory at 73% compared to email or phone support.
Add Live Chat to Your WordPress Website to Upscale Your Sales
Adding live chat to your WordPress website can be a brilliant idea when you want to offer a wholesome and delightful experience to your customers. A visually appealing interface and an engaging interaction are all it takes to increase the probability of turning visitors into paying clients.
ProProfs Chat offers both these features to let businesses mount up their sales and generate leads. It provides an easy-to-customize chat window that can help you build your live chat with zero coding skills. If you are a business looking to add reliable live chat software to your WordPress website, ProProfs can be your best bet.
 Tips
Tips
We’d love to hear your tips & suggestions on this article!
FREE. All Features. FOREVER!
Try our Forever FREE account with all premium features!


 We'd love your feedback!
We'd love your feedback! Thanks for your feedback!
Thanks for your feedback!